Hacerse una web suele ser uno de los ítems en la lista de cosas-por-hacer-cuando-haya-presupuesto de gran parte de los artistas y otros creativos independientes.
Es decir, existe una cierta noción de que “hay que tener” una página web propia pero que requiere un desembolso de dinero y/o un nivel de complicaciones técnicas bastante elevados.
Sin embargo, nada de esto es del todo cierto: ni es siempre necesaria, ni es tan caro, ni es tan difícil.
De hecho en esta guía te enseño cómo hacer una página web de artista, también con tienda.
He acompañado cada paso con capturas de pantalla y comparto contigo los trucos que he aprendido para crear una web.
Pero primero deberás decidir si realmente necesitas tu sitio online propio.
En esta guía vamos a repasar las principales decisiones que tienes que tomar y las cuestiones más importantes para crear la página web de tu proyecto creativo.
Tener una web propia no es tan costoso pero requiere una inversión.
Y no es tan complicado aunque hay una curva de aprendizaje que superar y tiempo que dedicarle.
Evalúa los pros y contras, haz tu propio balance y elige lo que más te convenga.
¿Qué vas a encontrar en este artículo?
- 1 ¿Necesitas tener una página web?
- 2 Cómo crear un sitio web para artistas
- 3 Plataformas de creación de páginas web: pros y contras
- 4 Cómo hacer tu propia página web de artista en WordPress
- 4.1 Otras alternativas para hacer una página web profesional
- 4.2 Dominio y hosting
- 4.3 DNS: configuración nameservers
- 4.4 Crear y configurar los correos
- 4.5 Instalar WordPress
- 4.6 Primeros pasos en WordPress
- 4.7 Crear contenido en WordPress: entradas y páginas
- 4.8 Los comentarios
- 4.9 Formulario de contacto
- 4.10 Temas o plantillas
- 4.11 Crear Menús
- 4.12 Los widgets
- 4.13 Los plugins
- 5 Cómo crear una tienda digital para vender tus obras
- 6 Contenidos esenciales en un sitio web de artista
- 7 Consejos básicos de mantenimiento de una página web
- 8 Principales errores en las páginas web de artistas
¿Necesitas tener una página web?
No hay una respuesta única para esta pregunta.
Algunas de las ventajas más evidentes son:
- tener un escaparate digital (o portfolio, o reel o como quieras llamarle) donde la gente pueda ver lo que haces,
- conocer a tu público y comunicarte con él.
Y si bien es cierto que tener un sitio web te da estas posibilidades y que ambas cuestiones son muy importantes, también es verdad que hoy en día ya puedes lograr mucho de esto con una página de Facebook.
Entonces (y teniendo en cuenta que seguramente ya tengas una página de Facebook), ¿para qué complicarte la vida, además, con una web?
Bueno, es para poder llevar eso a un siguiente nivel. Más aún si quieres vender tu trabajo.
Tener una web te permite:
- dar una imagen más profesional,
- tener un diseño que refleje lo que haces,
- diferenciarte de otros creativos de tu sector,
- conocer mejor a tu audiencia y su comportamiento,
- poder aparecer en los primeros resultados de Google para ciertas búsquedas,
- vender y cobrar directamente a través de esta plataforma las 24 horas del día los 365 días del año.
En este caso tu sitio web pasará a ser tu “central de operaciones” profesional.
La contrapartida es que todo esto que puedes conseguir te requiere al menos algo de tiempo o dinero o ambas.
Por eso suele haber 2 tendencias:
Si estás empezando tal vez prefieras dedicar esa energía a tu trabajo creativo y a una página de Facebook bien hecha.
Ésta te permitirá tener un primer contacto con el público, exponerte y ver las reacciones. Y una vez que el proyecto esté más firme podrás dar el siguiente paso y crecer con una web.
O puede que prefieras tener tu propia web desde el comienzo.
Es una buena opción para iniciativas con proyección de futuro. Si sabes que tendrá recorrido (porque es viable, porque te apasiona, etc.) y ya está decidido que, tarde o temprano, acabarás teniendo tu web. Así desde el primer momento ya te mostrarás de forma profesional y podrás aprovechar las ventajas de tener tu propio espacio en internet.
Ahora piensa cómo crees que estas ventajas y desventajas te afectarían (tanto a corto como a mediano y largo plazo) y evalúa si te conviene o no tener una página web donde mostrar tu trabajo creativo.Hacerte tu propia página web no es demasiado costoso ni complicado... aunque sí requiere alguna inversión y dedicación. ¿Sabes si realmente necesitas una? ¿Cómo se hace? ¿Qué otras opciones hay? Todo eso y más en esta guía. Clic para tuitear
Breve aclaración:
¿Página, sitio, blog, web… qué?
Estos términos no son sinónimos pero aquí, a fines prácticos, vamos a hacer de cuenta que sí. Es ese espacio tuyo en internet.
Los matices a tener en cuenta son que un sitio puede estar compuesto de una o más páginas y que los blogs suelen tener contenido dinámico.
¿Qué diferencia hay entre una página web para artistas y otra cualquiera?
Bueno, la diferencia no es brutal; en los primeros pasos del proceso de crear el sitio web es más bien sutil y tiene que ver con la elección de la plataforma.
De hecho, la primera parte de esta guía le puede servir a cualquier mortal que quiera montarse una web.
Pero sí que a medida que empiezas a hilar fino en las funciones, la apariencia, etc., hay cuestiones a tener en cuenta que tienen en común los artistas y creativos.
Y a su vez, dentro de todo lo que solemos englobar como artistas suele haber necesidades diferenciadas: por decir algo obvio, los músicos querrán algo más orientado al audio mientras que los de escénicas le darán más protagonismo al vídeo.
En esta guía voy a compartir recomendaciones, recursos o ideas con estas particularidades en mente.
Cómo crear un sitio web para artistas
¿Ya has decidido que quieres tener tu página web? ¡Muy bien!
Empecemos:
Elegir el CMS adecuado
El gestor de contenidos (conocido como CMS, siglas de Content Management System) es el programa que usarás para construir tu web.
Podríamos decir que hay 3 grandes categorías.
Por un lado están los CMS complejos para comercio electrónico, como son Drupal, Joomla, Magento… que suelen requerir el trabajo de un programador. Pero de éstos no te voy a hablar. Ni es lo que te conviene a menos que seas una mega tienda ni tampoco los sé usar.
Por otro lado está WordPress, orientado al público general, fácil de usar y práctico.
Destaca además por tener un universo inacabable de funciones, estilos y extras que se le pueden agregar a cualquier web hecha en WP. Esto te permite crear una página web muy profesional que puedes gestionar personalmente sin mayores complicaciones.
Cultumática, por ejemplo, la hice en WordPress. De hecho, si no fuera por la facilidad de esta plataforma jamás la podría haber creado yo sola y tendría que haber recurrido a un programador y/o diseñador.
Y no soy solo yo: casi un 30% de los sitios web hoy se construyen con este gestor de contenidos.
De todos modos, y aunque no necesitas aprender nada demasiado complejo, calcula que tendrás que dedicarle algo de tiempo (¿1 o 2 semanas tal vez?) a aprender a usar este CMS.
La tercera opción son otros CMS que han surgido en los últimos años llamados “creadores de sitios web“. Crear y gestionar una página con estas herramientas es aún más fácil, en parte porque lo que te ofrecen no es realmente un espacio propio sino más bien “de alquiler”.
Crear una web de éstas es muy ágil y no requiere ningún conocimiento técnico, aunque tu página estará limitada y atada a esa plataforma para siempre.
Usar un creador de contenidos es la opción más fácil. Crear tu sitio en WP es la más potente.
Veamos cada una en detalle.
Plataformas de creación de páginas web: pros y contras
En los últimos años se han popularizado plataformas que te permiten crear un sitio web de forma muy rápida y sencilla.
No necesitas conocimientos técnicos ni hay complicaciones. Además, te dan herramientas para que quede bonito.
Pero te limitas a las opciones que te dan. Además, aceptas que hay un intermediario entre tú y tu público.
Por poner una metáfora, es como si alquilaras un espacio de coworking o en una tienda te cedieran un rincón donde exponer tus trabajos. Es cómodo pero estás en casa ajena.
¿Cuáles son las principales ventajas y desventajas de estas alternativas?
Ventajas de hacer una página con un creador de sitios web
- es muy rápido de crear,
- hay opciones 100% gratuitas,
- suele haber modelos o plantillas ya pensados para fotografía, música (y a su vez bandas, solistas, etc), vídeo, diseño, etc.,
- te olvidas del trabajo de mantenimiento que requiere un sitio web, como por ejemplo actualizar y hacer copias de seguridad.
Desventajas de tener tu web en un creador de sitios vs. hacer tu propia página
- convives con publicidad o banners que no eliges tú y dan una imagen poco profesional,
- no accedes directamente a la lista de e-mails de tus clientes e interesados, que es una de las principales vías para generar ingresos desde la web,
- tampoco tienes tu propio dominio a menos que pagues extra, y tu url incluirá el nombre de tu CMS. Por ejemplo, tendrás www.tunombre.wixsite.com en vez de www.tunombre.com. (Alerta: si empiezas con un dominio y luego cambias a otro perderás parte del arduo trabajo que hayas hecho para conseguir que la gente visite y difunda tu sitio),
- no puedes crear un e-mail de tu “marca” del tipo contacto@tunombre.com,
- pierdes la capacidad de control sobre cómo mostrar, vender, promocionar y otras cuestiones relevantes para una tienda,
- no suelen cumplir con las normativas de comercio electrónico de la Unión Europea,
- te limitas a las funciones que te asigna la plataforma,
- se te restringen notablemente las posibilidades de trabajar tu posicionamiento web,
- la velocidad de carga de estas páginas no es particularmente buena (factor importante para que una persona siga o se vaya de tu web y para que Google te posicione mejor o peor),
- excepto con el plan básico, acaba saliendo igual o más caro que el hosting para un WordPress,
- tu sitio no es realmente tuyo y dependerás para siempre de ese espacio ajeno: nunca podrás llevarte tus contenidos a otra plataforma ya que no tienes acceso al código fuente (es algo así como “hasta que la muerte nos separe” o hasta que te hagas una web nueva de cero en otro CMS).
Lo podríamos resumir en comodidad vs. control.
Principales creadores de sitios web
Actualmente hay varias plataformas creadoras de sitios, aunque la que más destaca, por lejos, es Wix, especialmente en el sector creativo.
Personalmente no he probado ninguna pero comparto contigo lo que he podido averiguar.
Wix
Actualmente hay decenas de millones de páginas creadas en esta plataforma, lo cual es un buen indicador.
Conozco a varios artistas que han empezado con un Wix y están muy conformes con la experiencia.
Reconocen que es limitado pero que sirve y se ve bastante bien. A unos les sigue alcanzando, otros luego han dado el paso a un WordPress.
Crear contenidos
Crear contenidos en Wix es muy fácil, solo tienes que arrastrar módulos de texto, imágenes o lo que elijas.
Los contenidos se pueden editar muy fácilmente sin ninguna necesidad de saber de programación ni cuestiones técnicas.
La interfaz es muy intuitiva, se parece a un Word con editor de imágenes incorporado.
Plantillas y plugins
Incluso en la versión gratuita se puede elegir entre una buena variedad de plantillas que se adecúan a diversos tipos de contenidos.
Además, la mayoría de estas plantillas se adaptan a diferentes pantallas de dispositivos (son responsive).
Si bien no serás la única persona con esa plantilla, sí te quedará bastante bonita y funcional; el diseño es una de las cualidades que distinguen a Wix.
Además tiene una buena oferta de aplicaciones, unas gratis y otras de pago, para añadir funciones extra a tu página.
Por ejemplo, puedes añadir un blog, una tienda (en la versión de pago), un calendario de reservas (útil para quienes quieran organicen espectáculos, por ejemplo), etc.
Posicionamiento SEO
A diferencia de otras plataformas similares, Wix ofrece un paquete de herramientas (eso sí, limitado) para que puedas trabajar en tu posicionamiento.
Podría ser mejor pero no está del todo mal.
Por ejemplo, puedes elegir nombre de página pero no editar la url.
Inconvenientes de Wix
Esta plataforma ofrece la posibilidad de tener una página web gratis, lo cual en sí mismo ya está muy bien.
Pero junto con ello tiene una serie de detalles que te acaban atando de pies y manos a Wix y es importante valorarlos antes de empezar.
Una vez que eliges una plantilla ya no puedes cambiar a otra, si lo haces pierdes toda la información y debes empezar de cero.
La versión gratuita es muy limitada y gran parte de las funcionalidades interesantes, como la posibilidad de vender online, solo las obtienes con el plan de e-commerce, que es de los más caros. Que, además, no cumple las normativas de comercio electrónico de la U.E.
Si no quieres ver wixsite.com en el nombre del sitio para que sea más profesional también deberás contratar un plan premium.
Otro detalle que no me gusta es que no puedes modificar las url. Se generan automáticamente con números y signos que quedan feos y hacen que sea más difícil de leer y recordar.
Por último, no suele destacar por la velocidad de carga de las páginas. Así que debes ser cuidadoso y no sobrecargar tu página con muchos archivos ni con archivos pesados. La carga demorará más de lo normal y el visitante se irá del sitio sin ver tus trabajos.
Eso sí, todas las versiones premium incluyen un cupón por 75 dólares de publicidad en Google Adwords para que te sea más fácil rentabilizar la inversión.
Otros creadores de sitios
Luego sé de la existencia de otras alternativas que se supone que son similares.
Pero no tengo ninguna referencia y por ende no te los puedo recomendar. Solo te los menciono por si quieres mirar más opciones.
Y finalmente, en especial para el sector musical y audiovisual, te menciono otras opciones para “estar presente en internet”, pero que ya se alejan bastante más del concepto de crear una web.
Son páginas en las que tener un dossier artístico o presskit, algunas de las cuales te mencioné en Cómo hacer un dossier artístico.
Son:
¿Conviene usar un creador de sitios o hacer una web propia?
En primer lugar, sé realista y conoce tus necesidades y limitaciones. Tal vez no necesites una web inmensa y compleja. Tal vez no tengas tiempo o paciencia para aprender a manejar WordPress, ni dinero para que alguien lo haga por ti. En ese caso seguramente necesites lo más cómodo: hazte un Wix.
Pero no seas cortoplacista: una vez que ya estés trabajando en una plataforma, si se te queda chica y quieres cambiar a otra, implicará un importante esfuerzo extra. Esto suele dar mucha pereza y tener un coste económico.
En la práctica esto se traduce en que seguirás tal cual con lo que tienes hasta llegar a alguna situación límite que te empuje a dar el salto.
En conclusión:
Creo que un creador de sitios puede ser la opción ideal para un proyecto efímero y/o que solo busque tener presencia online sin fuerte intención de ventas, así como para alguien que no tenga ni tiempo ni interés en aprender a hacer su web.
Por ejemplo, si tu único motivo para hacerte una página es tener un portfolio online, te irá genial.
Por el contrario, si quieres trabajar en la captación de público o clientes, sea mediante suscripción o posicionamiento, para construir un negocio que pueda escalar y generar ventas online, entonces no te lo recomiendo. Sigue leyendo y hazte un WordPress.
Cómo hacer tu propia página web de artista en WordPress
Si construyes tu propia página web disfrutarás de una mayor libertad y control sobre el sitio, tu modelo de negocio y más.
Por ejemplo: ¿Qué estilo quieres darle? ¿Cómo prefieres que se vea el menú? ¿Necesitas que crezca tu lista de mails? ¿Cuáles son las opciones de tienda que mejor muestran lo que vendes? ¿Deseas añadir la opción de hacer subastas? ¿Quieres posicionarte en Google? ¿Te gustaría tener relación y acceso directo a tus clientes? ¿Vas a incorporar un blog para atraer visitas? ¿Esperas que tu web pueda crecer ilimitadamente? ¿Te apetece cambiar de plantilla?
Te contaré cómo hacerlo, basada en mi propia experiencia.
Pero antes de entrar en terreno voy a aclarar por qué me limito a WordPress.
Otras alternativas para hacer una página web profesional
Si quieres tener una página web propia donde puedas controlar todo y vender de forma eficaz, hay varias opciones. No solo WordPress.
Pero las descarto y te cuento por qué.
Podrías usar un CMS de comercio digital como Magento o similares.
Están 100% orientados al comercio, tienen muy buena reputación y se usan en millones de webs en todo el mundo. Pero están enfocados en la gestión y venta de productos (en especial para megatiendas) y requieren más habilidades técnicas ya que para tocarlos hay que saber de código y tienen una interfaz bastante poco intuitiva.
Lo probé una vez y dependía de la programadora para todo, no me gustó.
Dudo que la curva de aprendizaje necesaria para crear, gestionar y actualizar una web en estas plataformas valga la pena a menos que seas una gran empresa o institución enfocada en ventas.
Otra opción es diseñar y programar la web desde cero, sin plantillas, para que sea algo 100% único.
Pero es que hay tal variedad de plantillas a las cuales, a su vez, se les pueden hacer infinidad de ajustes que no hace falta partir de cero para tener una web original. De hecho, es normal que los diseñadores profesionales trabajen a partir de plantillas.
Si hasta Microsoft usa WordPress, ¿realmente crees que a ti no te alcanzará?
Por no decir que gestionar y actualizar una web así requiere aún más habilidades y/o dinero.
Así que, a menos que tengas necesidades extremadamente exóticas, creo que es la peor opción y que solo te serviría para complicar y encarecer el proyecto.
Ventajas de WordPress frente a otros CMS
Estabilidad y código abierto
Uno de los principales motivos por el que se ha consolidado WordPress es porque es un sistema de código abierto.
Esto quiere decir que cualquier persona puede desarrollar aplicaciones compatibles con WP. Como resultado, actualmente hay miles de programadores creando elementos para mejorar la seguridad, el diseño, las funciones y todo el potencial de esta plataforma.
Así WordPress ha llegado a ser el mayor CMS del mundo y no tiene pinta que vaya a desaparecer. Todo indica que si creas tu página web en WP la construyes en un entorno seguro.
Facilidad de gestionar
Al ser de código abierto es súper flexible; el abanico aplicaciones, plugins, plantillas y demás accesorios disponibles es casi inagotable.
Y además, es un sistema muy fácil de gestionar. Tiene un escritorio bastante intuitivo en el que puedes crear y editar contenidos, agregar y quitar páginas, jugar con los menús, botones, etc.
Inconvenientes de WordPress
La desventaja de todos estos plugins, plantillas y demás es que requieren actualizaciones periódicas. Y a veces un plugin desactualizado puede hacer que tu página no funcione o cargue como debería.
También hay algunos plugins en concreto que, por el tipo de funciones que realizan, al actualizarlo pueden hacer colapsar la web.
Ni es lo normal ni hay que tener miedo. Pero como precaución, antes de hacer actualizaciones masivas de plugins importantes, haz una copia de seguridad. En el peor de los casos la restauras y se acabó el problema.
¿Cuál WordPress?
Cuando hablamos de WordPress nos referimos a WordPress.org.
La confusión viene porque también existe WordPress.com, una plataforma gratuita para blogs que surgió hace unos años junto con Blogger y se hizo muy popular. Pero este WordPress gratuito tiene los mismos inconvenientes que las plataformas que te mencionaba más arriba (de las que viene a ser un antecedente). Así que también lo vamos a descartar.
Del que voy a tratar de aquí en adelante es WordPress.org.
Para trabajar con este CMS, como veremos más abajo, tendrás que instalarlo en el servidor donde alojes tu web.
(También lo podrías instalar primero en el ordenador pero es más complicado, no lo sé hacer y, tarde o temprano lo tendrás que subir al servidor igualmente).
Te recomiendo que elijas un hosting que te permita instalar el pack de WordPress con un solo clic. Muchos ya lo tienen preparado para sus usuarios y simplifica mucho la cuestión.
Dominio y hosting
El siguiente paso es elegir hosting y dominio.
¿Qué son?
El dominio viene a ser el nombre y la dirección de tu sitio en internet. Y el hosting sería la estructura que va a alojar los archivos que lo componen.
Dominio
¿Cuáles son los criterios para elegir un buen dominio?
Normalmente hay 2 criterios para elegir un dominio, los mismos que para elegir un nombre: descriptivo vs. creativo.
Un dominio descriptivo
Un nombre o un dominio descriptivo es aquél que con solo leerlo ya sabemos qué ofrece.
Por ejemplo, si tienes una tienda que vende estuches de guitarra podrías escoger el dominio estuchesdeguitarra.com.
Su principal ventaja es que es fácil de recordar y transmite la sensación de que eres experto en eso.
También puede ayudar a salir más arriba en los resultados de Google (pero no es determinante). Desde el punto de vista del marketing respondería a una estrategia de “posicionamiento“.
Sin embargo no es muy original. Es decir, no tiene mucho atractivo en sí y además es muy posible que alguien ya lo haya pensado y registrado antes que tú.
Si el .com del nombre que te gusta está ocupado y crees que lo resuelves con contratar otra extensión (por ejemplo, .net, .info, .org), piénsatelo 2 veces:
Por un lado porque cada extensión representa una categoría de sitio web. Y así los .com son comerciales, los .gov gubernamentales, los .es de España, etc. Y no deberías usarlos solo como alternativa a menos que correspondan con tu sitio.
Pero sobre todo porque .com es la extensión más habitual, casi que se da por sentado. Imagínate que ya hubiera un sitio estuchesdeguitarra.com y entonces eliges estuchesdeguitarra.net. Posiblemente nadie te encuentre y todos vayan al otro. Será como si no existieras.
Un dominio creativo
La otra tendencia, la más conveniente para artistas y creativos, es usar directamente el nombre (la marca) como dominio: www.tunombre.com
En marketing esto correpondería a una estrategia de “branding“.
En estos casos hay muchas más probabilidades de que el dominio que quieras esté libre.
Aunque no siempre. Mira que no diría que “Marcela Rosemberg” es un nombre común. Pero hay una artista canadiense que trabaja en vidrio y se llama como yo y ya tenía pillado el dominio marcelarosemberg.com.
En una situación así puedes probar de añadirle alguna palabra clave identificativa de lo que haces (band, proyecto, arte, palabras así), aunque no es lo mejor.
No te recomiendo que agregues palabras ni guiones ni signos: son obstáculos que pones en el camino de quien quiera recordar el nombre de tu web.
En cualquier caso, intenta que sea breve. Lo recomendable suele ser que el nombre tenga entre 7 y 12 caracteres. Es fácil de memorizar y le gusta a Google, entre las principales ventajas.
Comprobar disponibilidad y contratar un dominio
¿Cómo saber si el dominio que quieres está libre o no?
Yo uso NameCheck.
Escribe el nombre en el que has pensado y al momento te muestra si está libre o no con las principales extensiones.
Además lo busca en decenas de redes sociales y te avisa si está disponible como nombre de usuario.
Resulta muy cómodo ya que normalmente querrás tener el mismo nombre/ dominio/ usuario en todas partes y querrás evitar engorros como tener que añadir un guión en Facebook, un número en Twitter, otra variación para la cuenta de Youtube…
Mi recomendación:
Cuando encuentres un nombre que te guste y esté disponible para dominio en .com y como nombre de usuario de las principales redes (y las que vayas a usar), regístralo de inmediato (es decir, compra ese dominio y crea cuentas en las redes que te interesen). Así ya te los aseguras y, si aún no tienes contenidos, los puedes dejar como privado, no publicado, poner un “Próximamente”, etc.
Cuanto cuesta registrar un dominio
Registrar un dominio .com suele costar en torno a los 10-15 euros anuales.
Otras extensiones con menos demanda suelen ser ligeramente más baratas.
Lo puedes hacer tanto a través de empresas que se dedican a esto, por ejemplo, Namecheap, como mediante las empresas de hosting de las que te hablaré a continuación.
Estas útimas por lo general te regalan el registro inicial del dominio si contratas con ellos.
Eso sí, ten en cuenta que es un gasto recurrente: se ha de renovar cada año o, de lo contrario, se libera el dominio.
Hosting
El hosting es otra de las piezas claves: dónde va a estar alojada tu web. Es decir, dónde vas a almacenar tu información, tus contenidos, tus archivos.
Aquí también hay, como no podía ser de otra manera, diferentes criterios.
Por lo general las opciones van de súper baratas con mínimas prestaciones hasta planes de pago premium con todos los servicios, tecnologías y ventajas extra.
Ahorro vs. seguridad, comodidad y calidad.
Mientras más seria sea la empresa que elijas, más seguridad tendrás: desde copias de seguridad de tu sitio hasta medidas anti hacking.
Por lo general, un mejor hosting también se nota en una mejor velocidad de carga y herramientas para optimizarla.
Y el servicio técnico va a incidir bastante en tu experiencia. Puede ir desde una comunicación exclusivamente por mails y en inglés hasta otros con disponibilidad 24/7 por chat, teléfono y mail en español.
En mi caso el hosting es una de las 2 cosas en las que decidí invertir desde el primer momento para evitar sobresaltos, no perder trabajo ni pasar nervios u otros dolores de cabeza.
Puesto que no he probado ninguna de las opciones más baratas, no las puedo recomendar. Pero algunas de las más conocidas son:
En mi caso solo tengo experiencia con un hosting, Webempresa. Y de momento no tengo previsto probar ningún otro porque estoy encantada. Si quieres saber por qué recomiendo este hosting y acceder a un descuento del 20% haz clic aquí.
Respecto a qué tamaño de hosting necesitas es probable que con un plan básico (1 GB) ya te alcance a menos que tengas muchos archivos pesados. Luego lo puedes ampliar a medida que te haga falta.
Una vez que tengas tu dominio y hosting es hora de empezar a darle vida a tu sitio web.
Los pasos que vienen, y las capturas de pantalla que los acompañan, son todos en función de mi experiencia. Es posible que algunas cosas te aparezcan distintas si usas otro hosting.
DNS: configuración nameservers
El primer paso es vincular tu dominio con el servidor que aloja tu página.
Necesitarás el nombre de estos servidores (que es una ristra de números o una url que te habrá proporcionado tu hosting con el mail de bienvenida).
Y es muy simple: ve a tu cuenta de hosting, luego al dominio en cuestión y en el apartado de configuración verás la opción de configurar los nameservers. Normalmente debes poner el nombre de los 2 servidores.
Después de este paso deberás esperar unas horas (hasta 24) para que “se propague el DNS”, que es cuando ya todo apunta a tu servidor.
¿Cómo saber cuándo está listo?
Yo he usado What’s my DNS
Debes esperar a que salga todo en verde.
Crear y configurar los correos
Para crear las cuentas de correo tienes que ir al panel de control de tu servidor. Hay más de una opción; mi hosting trabaja con cPanel.
Seguramente en mismo mail donde recibiste los nameservers tengas el enlace al panel de control junto al usuario y contraseña para acceder a tu cuenta.
Ahora ve al apartado Correos/E-mails y dentro de eso Cuentas de correo/Email Accounts.
Crear cuentas de correo con tu dominio
Verás que es muy sencillo: tienes que elegir el nombre de cada cuenta de correo y su contraseña.
Para empezar puedes crear una sola, por ejemplo, la típica admin@tudominio.com.
Pero te recomiendo que pienses algunas más.
En especial si tienes un equipo con el que te repartes tareas y cada uno tendrá su mail.
Pero también si estás por tu cuenta. Porque en ese caso asumirás diferentes funciones y te conviene poder separar la información según estos roles (que, tal vez en un futuro, podrás delegar a alguien más).
Algunos ejemplos son info@ y hola@ para consultas generales, prensa@ para difusión, así como ventas@ o clases@ podrían ser opciones para tus servicios, por mencionar algunos ejemplos.
También hay una tendencia de usar el nombre de la persona que lleva esa cuenta de correo, como si yo hubiera creado un marcela @ cultumatica.com.
Esta alternativa transmite calidez y cercanía. Pero tiene el riesgo de que no queda claro para qué asuntos escribir a ese correo y si esa persona se desvincula del proyecto puede generar confusiones.
Revisar el correo de tu sitio
Ahora bien, ¿cómo ves los correos que recibes en estas cuentas?
En el mismo apartado del cPanel, al lado del correo en cuestión, verás una opción para acceder al Webmail.
Puede que haya más de una opción, todos sirven para lo mismo: ver tu correo en la web.
Pero son unas pantallas muy feas, a mi personalmente me resulta incómodo y no las he usado más que al configurar las cuentas de correo inicialmente.
Lo más cómodo me parece sincronizar este correo con el proveedor que uses habitualmente.
Así, desde una única cuenta podrás gestionar todas las demás y enviar y recibir los correos de cada una.
Te enseñaré cómo hacerlo desde Gmail, que es el que uso yo. Supongo que los demás proveedores tendrán una configuracion similar.
(Si quieres descubrir otras funciones interesantes de Gmail mira los puntos 22 y 23 de la lista de Herramientas de productividad).
Cómo sincronizar el e-mail de tu web con Gmail
Por un lado, en el cPanel junto a la cuenta de correo que acabas de crear ve a la opción de Set up mail client.
Encontrarás una serie de parámetros que te harán falta en el siguiente paso (se debe hacer para cada cuenta de correo que quieras sincronizar).
Además, en otra pestaña del navegador abre la cuenta de Gmail desde la que quieres gestionar estos correos y ve a Configuración (el engranaje).
Dentro de eso, Cuentas e importación.
Primero, para recibir en tu Gmail los correos que te envíen a esta cuenta ve a Consultar el correo de otras cuentas y haz clic en Añadir otra cuenta de correo.
Añade la dirección de correo en cuestión y rellena los datos que te solicita que puedes consultar en el cPanel.
Marca también las primeras opciones: dejar una copia en el servidor, usar conexión segura y etiquetar los mails entrantes.
Como medida extra para evitar confusiones luego puedes asignarle un color distintivo a cada etiqueta en Gmail.
Ahora ve a Enviar como y elige Añadir otra dirección de correo electrónico. Rellena el nombre de ese mail y en la siguiente ventana introduce los datos que tienes en el cPanel.
Luego Gmail te envía una clave a ese correo.
Una vez que la verifiques podrás enviar correos desde tu Gmail y elegir que en el remitente figure el mail que acabas de configurar.
Instalar WordPress
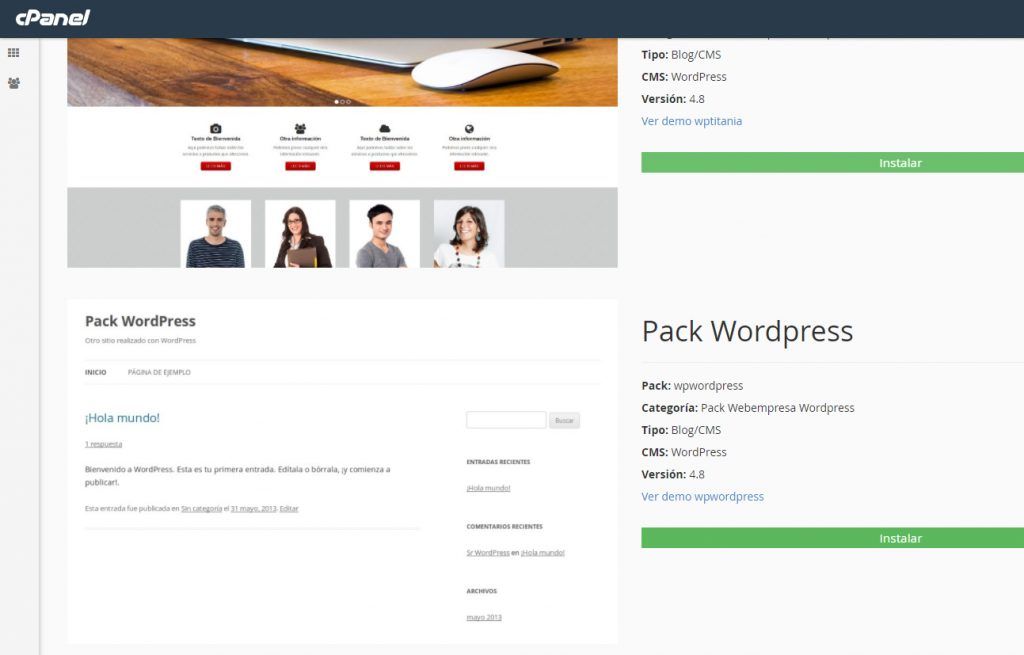
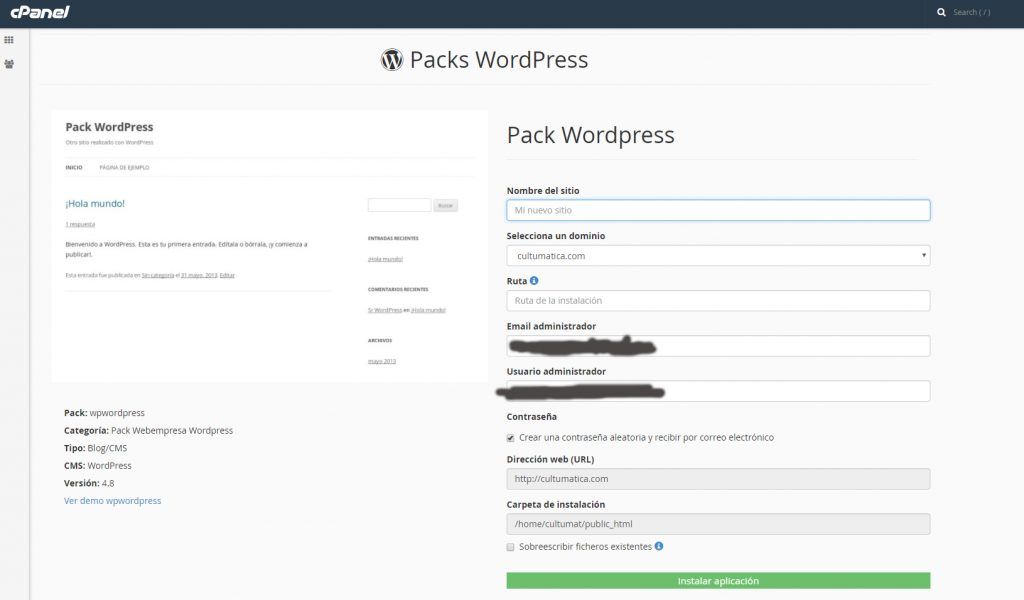
Esto también se hace desde el cPanel.
Aquí deberás buscar la opción de instalar WordPress.
La configuración es muy sencilla. Básicamente consiste en poner el dominio donde lo vas a instalar, un usuario, una contraseña y un correo. E indicar en qué carpeta de tu servidor instalarlo.
Y listo.
¡Felicidades! Se podría decir que en este punto ya tienes tu propia web creada.
Primeros pasos en WordPress
Para entrar a tu escritorio escribe /wp-admin/ al final de la url (por ejemplo: www.tunombre.com/wp-admin/) y, tras poner el usuario y contraseña que creaste antes en el cPanel, ya estarás dentro.
¡Bienvenido a tu espacio de trabajo!
Poco a poco te irás familiarizando con las diferentes opciones que van a ir poblando el menú vertical de la izquierda (solo serán las básicas al comienzo).
A grandes rasgos verás que las primeras opciones de este menú tienen que ver con creación de contenidos y que las de más abajo son de herramientas y configuración.
Y desde arriba del todo puedes ir y volver del escritorio a tu sitio y viceversa.
Ajustes
Empecemos por los Ajustes básicos.
En este menú tienes varias pestañas.
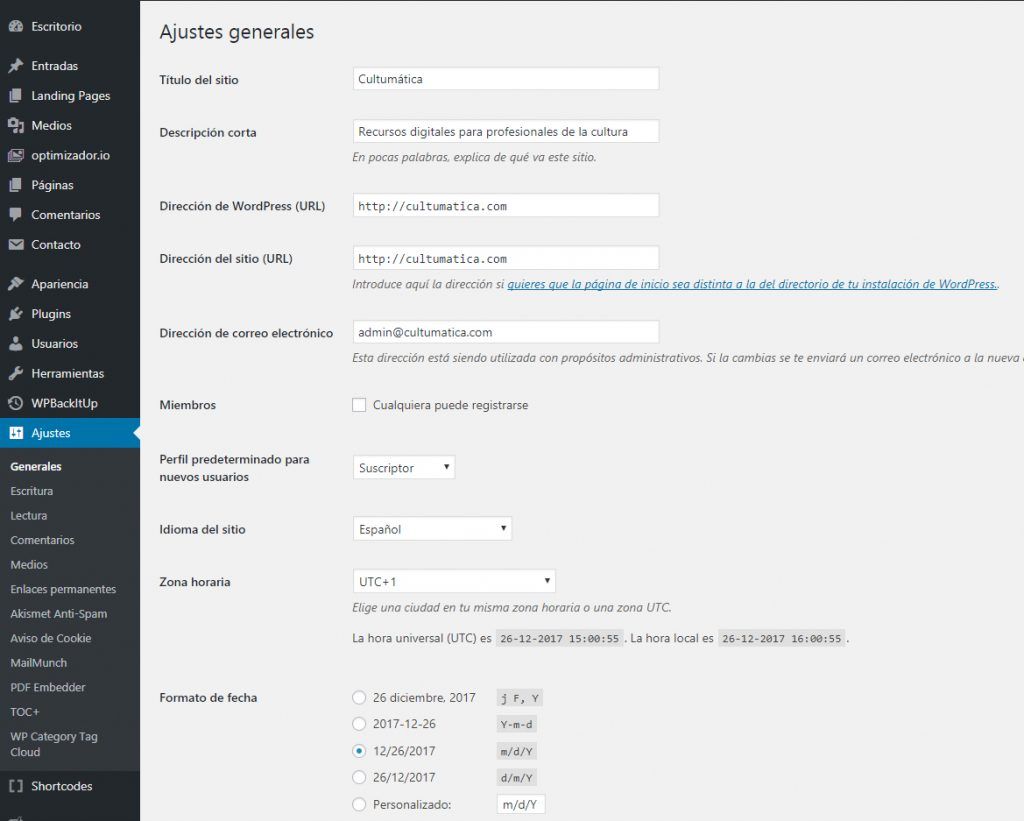
General
En General es bastante sencillo lo que debes rellenar. No lo dejes en blanco o WP te añadirá por defecto “Otro sitio creado con WordPress”.
Escritura
Aquí no hace falta que hagas nada.
Lectura
En Lectura puedes elegir que la página de Inicio tenga un contenido fijo o si prefieres que sea tipo blog y se vea el último contenido publicado.
Si quieres una página estática debes elegir cuál (y crear la página correspondiente al Home).
Si has elegido blog también puedes determinar cuántas entradas se muestran en en el home, si quieres que se vean enteras o solo la primera parte, etc.
Una vez que tu blog esté listo para recibir visitas verifica que esté desmarcada la casilla “Disuade a los motores de búsqueda de indexar este sitio”.
Comentarios
En Comentarios puedes hacer varios ajustes para facilitar o restringir la publicación de comentarios en tus entradas.
Te recomiendo aprobar manualmente los comentarios antes de que se publiquen para evitar tanto spam como disgustos.
Medios
Puedes dejar esta sección tal cual viene por defecto.
Enlaces permanentes
En Enlaces permanentes no te recomiendo que marques ninguna de las primeras 4 opciones (simple, día y nombre, mes y nombre, numérico) ya que van a agregar información que entorpece. Vas a querer que las url sean lo más limpias y memorables posibles, con las palabras importantes lo antes posible.
Por ejemplo, una buena url sería tunombre.com/retrato-realista mientras que una mala sería tunombre.com/2017-12-20/pintura/retrato-realista.
Ayuda
Para cualquier duda que tengas puedes ir al botón que encontrarás en la esquina superior derecha de tu escritorio de WordPress.
Igualmente en internet puedes encontrar toneladas de tutoriales, vídeos y foros con más explicaciones y ayuda sobre las cuestiones más variadas relacionadas con WordPress; es de las grandes ventajas de WP!
Crear contenido en WordPress: entradas y páginas
Volvamos ahora a las primeras opciones del menú de tu escritorio.
Aquí es donde vas a crear el contenido de tu sitio.
Entradas
Las entradas son los artículos, posts, notas características de los blogs, que se van sucediendo unas tras otras cronológicamente. Habitualmente los lectores pueden dejar comentarios.
Éstas entradas pueden consistir de textos pero también de imágenes, vídeos, citas, audios, etc.
Las entradas se organizan por categorías temáticas y pueden llevar un conjunto de etiquetas vinculadas al contenido.
Tienen una naturaleza dinámica en contraposición a las:
Páginas
Las páginas las podemos relacionar más bien con secciones estáticas de tu web, como puede ser Acerca de, Contacto, entre otras, y es raro que tengan comentarios.
Por lo general son accesibles desde algún menú o submenú.
Las entradas y las páginas tienen un aspecto muy similar en el escritorio.
Categorías y etiquetas
Las categorías y etiquetas son una excelente forma de indicarle tanto a los visitantes de tu web como a Google de qué se tratan los contenidos (y por ende tu web/blog).
Puedes crear categorías y subcategorías para ordenar las entradas. Cada entrada debería tener una categoría principal.
Y las etiquetas hacen referencia a alguno de los temas sobre los que trata ese contenido. Cada entrada suele tener varias etiquetas, pero no se recomienda usar demasiadas.
Biblioteca
La biblioteca es donde almacenas los archivos que subes a tu web. Por ejemplo, ahí tendrás las pistas de audio, los vídeos, las fotos, los pdf…
Es importante que cuides el tamaño de los archivos que subes y trates de conseguir el mejor equilibrio posible entre calidad y peso.
Un archivo pesado tardará en cargar (lo cual no le hará gracia ni al visitante ni a Google) y ocupará más espacio en tu servidor (con lo que irá más lento o necesitarás pasar a un plan de hosting más caro).
Calidad imágenes y Optimización
Las imágenes son uno de los recursos más usados en las webs (sean del tema que sean) y hay herramientas que permiten comprimirlas mucho con una pérdida de calidad mínima.
Es lo que se llama optimización de imágenes.
Hay muchas formas de optimizar imágenes. Te cuento las que uso yo.
Por lo general uso RIOT (Radical Image Optimization Tool), una herramienta gratuita que descargas en tu ordenador y te permite optimizar imágenes de forma sencilla, gradual y comparando la original con la que estás comprimiendo. También puedes optimizar y cambiar el tamaño a lotes enteros.
Y si estoy usando Photoshop uso la opción Guardar para Web/Save for Web.
Recientemente Webempresa creó un plugin para optimizar automáticamente las imágenes que subes a la web, lo cual parecería ahorrar este paso. Aún no lo he usado mucho.
Los comentarios
Aquí verás y gestionarás los comentarios: ver, aprobar, responder, eliminar, etc. Sin más.
Formulario de contacto
Crear un formulario de contacto es fácil.
Puede marear un poco la cantidad de opciones, botones y pestañas que se ven, pero verás que no hace falta tocar casi nada.
Primero en Contacto vas a Añadir un formulario nuevo y le asignas un nombre (el que quieras, solo lo verás tú).
En la pestaña Formulario figuran los datos que se solicitan y qué título se le pone a cada campo.
Por ejemplo, en la imagen se ve: nombre, tu correo electrónico, asunto, mensaje y enviar.
Esta otra imagen de mi propio formulario de contacto muestra que cambié el texto que encabeza los campos y eliminé uno (el asunto).
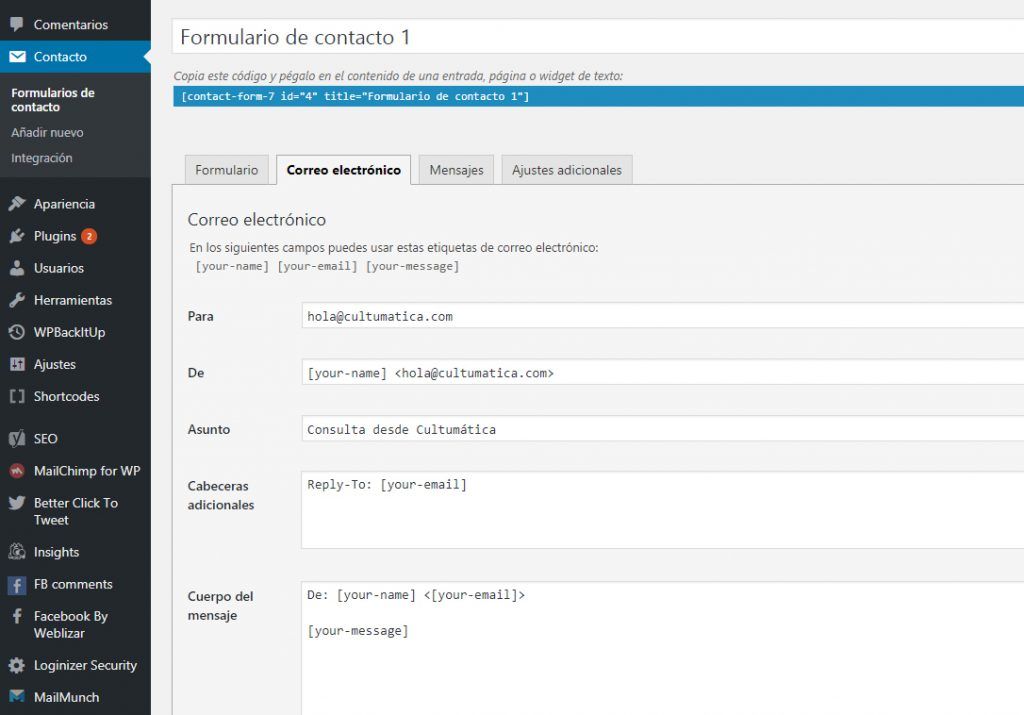
En la pestaña Correo electrónico decides cómo vas a recibir tú ese mensaje.
Yo he elegido que me lleguen al mail hola @ cultumatica.com y que en el remitente aparezca el nombre que ha puesto quien ha dejado el mensaje.
Como no pido Asunto, he configurado que por defecto todos los mensajes me lleguen como “Consulta desde Cultumática”.
He dejado la cabecera adicional sin tocar, ya está configurada para que las respuestas a este mensaje se envíen al mail proporcionado con el texto.
Y en el cuerpo del mensaje solo he dejado nombre, mail y el cuerpo del mensaje, lo más limpio posible.
Una vez que hayas creado el formulario verás que se creará una línea de código identificativa (en azul).
Esto es lo que debes copiar y luego pegar donde sea que quieras insertar este formulario.
En mi caso lo tengo en la página de contacto:
Esas 2 líneas son lo que tú ves así:
Y cuando alguien me envía un mensaje usando ese formulario de contacto, al cabo de unos minutos en mi Gmail lo recibo así:
Temas o plantillas
Empezamos ahora con las opciones de Apariencia.
La plantilla o tema es el diseño que usas para tu página web.
Incluye cómo se ve la página de inicio, dónde y cómo tienes el menú, los botones, la distribución del contenido en la página, el lugar de las redes sociales, colores, estilos, columnas, barras laterales, y una infinidad de cosas más vienen determinadas por el tema.
Si sabes (o tienes alguien que sepa) de CSS y código podrás hacerle pequeños ajustes pero intenta encontrar un tema que ya te guste como viene por defecto.
Pero el diseño del tema no es solo una cuestión de apariencia: también determina las funciones, qué se puede hacer en tu página y qué no. Es decir, cómo se puede usar y recorrer tu sitio.
Por eso la elección del tema es una de las decisiones importantes: junto con el hosting es una de las 2 cuestiones en las que estoy convencida que conviene invertir.
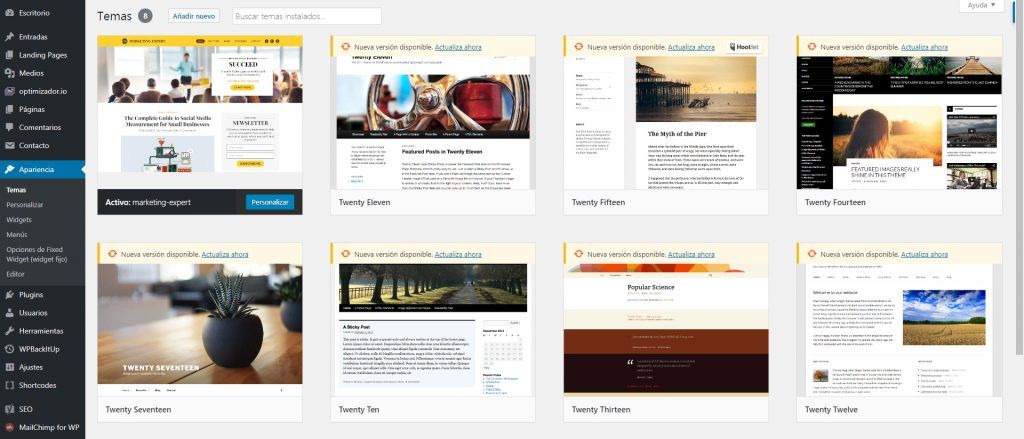
Hay cantidad de plantillas gratuitas que no están mal, pero son muy justitas. Supongo que estarán bien para un experimento puntual de algo, pero nunca las he usado.

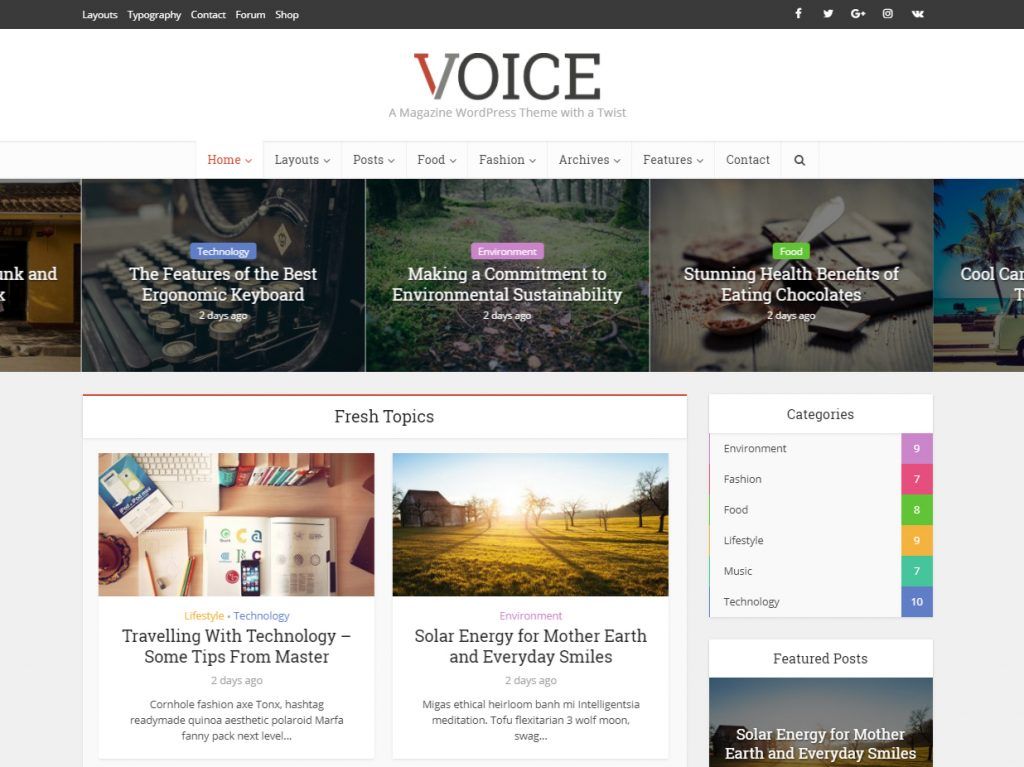
Aquí se ven varios temas que vienen gratis con WordPress, excepto el primero que es el tema premium que uso en Cultumática.
Yo no lo dudaría y compararía una premium. Cuestan entre 30 y 60 euros y, habitualmente, es un pago único.
Además, en ese precio casi siempre viene incluida alguna aplicación de pago que le da potencia extra a esa plantilla. Por ejemplo, para hacer el sitio multilingüe, para hacer presentaciones de fotos, subastas en vivo, etc.
También (y aunque puedes cambiar de tema las veces que quieras) es recomendable elegirlo lo antes posible ya que muchas opciones de dónde, cómo y qué contenido mostrar dependen de éste.
Sería genial si ya lo tuvieras elegido al momento de empezar a crear la web.
¿Qué es lo más importante para elegir un tema?
Hay algunas cuestiones básicas que te orientarán a la hora de elegir plantilla, independientemente del uso que le des:
“Responsive”
Fundamental que el tema sea responsive.
Quiere decir que el diseño se adapta a las pantallas de los diferentes dispositivos (ordenador, tablet, móvil).
Aunque actualmente ya se da por hecho, aún encontrarás plantillas (especialmente gratuitas y viejas) que no cumplen este requisito. No las uses.
SEO Friendly o SEO Ready
Esto quiere decir que el tema está codificado para comunicar eficazmente a los motores de búsqueda el contenido de tu sitio de forma que éstos te consideren relevante para determinadas búsquedas y te muestren antes o después en los resultados.
Compatibles con comercio electrónico
Si quieres vender servicios o productos, físicos o digitales, vas a preferir que la plantilla esté construida para trabajar con WooCommerce o Easy Digital Downloads. Volveré a esto más abajo pero son lo que convierte tu web en una tienda.
Actualizaciones frecuentes
No te interesa instalar un tema que no reciba actualizaciones de forma regular.
Se te quedará caduco, tarde o temprano dará fallos o será incompatible con otros elementos de tu web y hasta puede presentar problemas de seguridad.
Para evitar inconvenientes de este tipo mira la fecha de la última actualización o el log donde se registran las diferentes versiones.
Soporte técnico
No te recomiendo que instales un tema sin soporte técnico ni, al menos, un foro activo.
Por lo general con la compra de temas premium tienes acceso a 6 meses de soporte (ampliable a 12).
Pero además puedes acceder a un foro donde puedes encontrar cantidad de dudas que otros usuarios del mismo tema han tenido y las soluciones que les han dado.
Autores respaldados
Por una cuestión de comodidad, y teniendo en cuenta que hay una cantidad infinita de temas para WordPress, lo más práctico es recurrir a alguna de las principales tiendas de temas.
Las más reconocida es Themeforest y los temas que hay tienen reputación de ser bastante buenos.
En la página de cada tema podrás ver quién lo ha creado, sus distinciones y acreditaciones. También verás otros temas de ese mismo creador, reseñas de los compradores y hasta tienes un espacio para aclarar cualquier duda antes de comprar.
Pero esto no quiere decir que los temas que no están aquí sean malos. Para nada.
Personalmente Themeforest me parece lo más práctico, pero a veces me gustan más otras plantillas que no encuentro allí y te puedo decir que el resultado ha sido bueno en ambos casos.
Coherencia con tu perfil
Lo último a tener en cuenta es, por supuesto, que el tema sea el adecuado para ti.
Es decir, que se ajuste a tus prioridades, a tu estilo, a las sensaciones que quieres transmitir, a lo que vendes.
Sobre los sitios de 1 sola página
Hace un tiempo se pusieron de moda los sitios de una sola página.
Como todo, tienen sus pros y contras:
Ventajas de sitios One page
- son claras, se ve todo de una vez o con solo hacer scroll down,
- al no requerir demasiado contenido son ágiles de hacer,
- es más fácil guiar la experiencia del usuario.
Desventajas de sitios One page
- debes limitarte a pocas fotos o vídeos y textos bien breves,
- no es bueno para SEO,
- todo está junto bajo la misma url,
- la analítica de un sitio así no ofrece demasiada información jugosa sobre el comportamiento de los visitantes.
Es decir, este tipo de plantillas son buenas si tu web tiene un solo objetivo, conseguir que el visitante realice 1 acción.
No hay nada que le distraiga y puedes organizar la información de forma lineal marcando el recorrido que el visitante hace por la información que le brindas.
Pero no es una buena elección si quieres ampliar tus objetivos y diversificar el contenido. Tampoco si quieres poner una tienda con varios productos o incluir un blog, por ejemplo.
Algunas plantillas ofrecen ambas posibilidades; eso te permitirá jugar en función de tus necesidades a cada momento.
Plantillas recomendadas para páginas web de artistas y creativos
Hay miles y miles de temas disponibles para WordPress y constantemente aparecen nuevas opciones. Es una de las grandes ventajas de WP.
Para ahorrarte un poco de tiempo he hecho una selección de algunas plantillas que te pueden ir bastante bien para tu proyecto creativo. Las he organizado según sectores creativos aunque algunas son muy versátiles y pueden servir tanto a músicos como artesanos, por ejemplo.
Además, todas cumplen con los requisitos que te mencionaba más arriba.
Una vez que hayas comprado una plantilla encontrarás una carpeta llamada Documentation o similar con indicaciones de configuración, ayuda y demás opciones de ese tema en particular.
Los temas, además, suelen traer los archivos de la demo (todas las páginas, entradas, imágenes, etc. que puedes ver en la demo de cada tema). Así solo tienes que editarlos con tu propio contenido y te quedará similar a la demostración que has visto. Es realmente muy sencillo.
Temas de WP para páginas web de música (solistas, bandas, estudios)
Temas de WP para páginas web de artes visuales (pintores, ilustradores, fotógrafos)
Temas de WP para páginas web de escénicas (teatro, actores, danza)
Temas de WP orientados a la escritura (revistas, editoriales, escritores)
Temas de WP para páginas web de artesanos y otros creativos
Temas de WP orientados al público infantil
Dentro de Apariencia también verás la opción Menús.
Los menús son la forma en que organizas la información que ofreces.
Seguramente estará compuesto en su mayor parte por páginas y categorías, aunque también es posible usar entradas y más tipos de contenidos.
Las páginas tendrán contenido estable mientras que las categorías serán secciones dinámicas, más frecuentes en los portfolios, blogs, catálogos y tiendas.
En función del diseño o tema que elijas el menú podrá mostrar más niveles de jerarquía (menú con submenús), estar arriba, a un lado, comprimido (tipo hamburguesa, que le dicen), etc.
WordPress te permite crear tantos menús como quieras y asignarle un nombre a cada uno.
Pero el tema o plantilla que elijas determinará cuántos puedes mostrar. Esto lo verás en la pestaña “Gestionar ubicaciones” donde puedes elegir qué menú mostrar en qué parte. Lo más frecuentes son el menú principal y menú para el footer (abajo de todo).
Crear un menú es muy sencillo:
- primero eliges el menú que quieras editar (por ejemplo, el Principal o Main),
- luego eliges en el recuadro de la derecha qué contenidos quieres agregar al menú (páginas, categorías, etc),
- si quieres los puedes arrastrar y cambiar de orden, jerarquizar, etc.
- también puedes elegir un nombre particular para esos contenidos en el menú
Más abajo, después de repasar las opciones del menú de WP, te contaré cuáles creo que son las páginas o secciones fundamentales que deberían estar visibles en el menú de la página web de un artista.
Los widgets
Los widgets también están dentro de Apariencia.
¿Qué es un widget?
Es como una mini aplicación que hace o muestra algo muy específico y que se coloca, habitualmente, en la barra lateral o inferior de una web.
Por ejemplo, un calendario, las últimas entradas del blog, acceso a las redes sociales, botón de suscripción, etc.
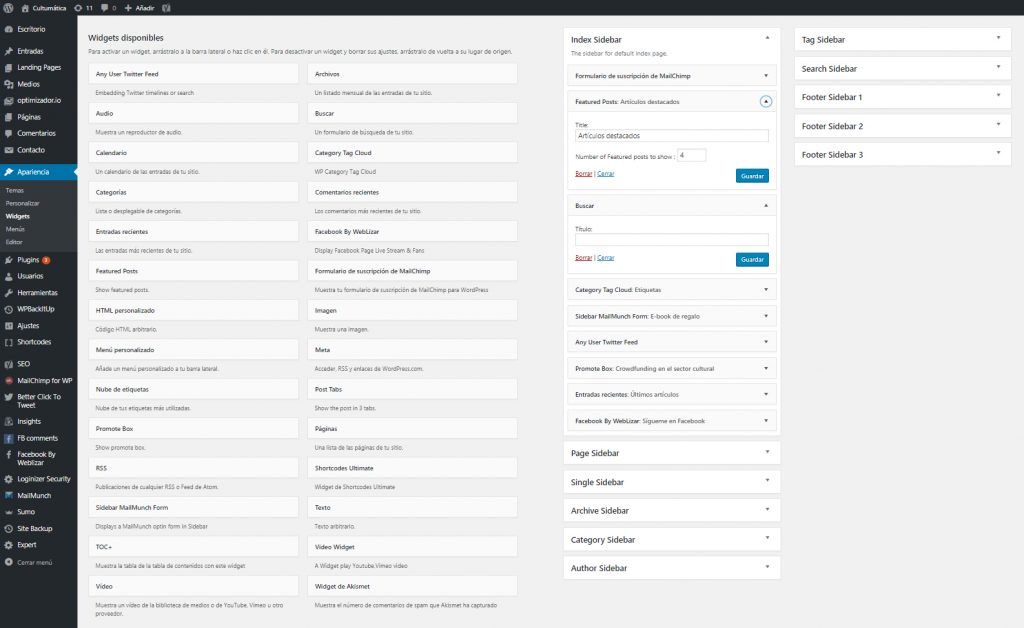
A la izquierda de esta pantalla verás una lista con todos los widgets disponibles y a la derecha las posibles ubicaciones donde colocarlos (puede variar en función del tema).
Algunos widgets vienen por defecto, otros los puedes descargar. Las ubicaciones posibles vienen dadas por el tema o plantilla que elijas.
Elige, arrastra y, si es necesario, configura según tus preferencias.
Los plugins
Los plugins son programas (o extensiones, aplicaciones, ad-ons) que puedes añadir a tu WordPress para conseguir funciones nuevas.
Por ejemplo, hay plugins de seguridad, de suscripción, de redes sociales, de optimización de velocidad del sitio y de lo que se te ocurra.
Los temas premium suelen incluir una serie de plugins necesarios para su funcionamiento, algunos gratuitos, otros de pago.
Aunque es fácil caer en la tentación de descargar uno tras otro, mídete. Ten en cuenta que ocupan espacio de almacenamiento, pueden incidir en la velocidad de carga, requieren sus actualizaciones periódicas, etc.
Veamos algunos plugins:
Plugins destacados en general
- Akismet
Suele venir con WP y es casi que el plugin anti spam por defecto, el más popular.
- Aviso de Cookie
Si tienes previsto que tu web tenga actividad, visitas o ventas en Europa, por normativa legal deberás instalar el plugin que avisa de las cookies.
- Contact Form 7
Es un plugin clásico para formularios de contacto, suele venir por defecto con WP.
- MailChimp para WordPress
MailChimp es uno de los sistemas de automatización de e-mails más destacado. Lo puedes instalar en tu web para recoger mails de suscriptores y enviar newsletters y mucho más.
- Redirection
Si cambias la url de una página puedes usar Redirection para llevar a las visitas a la página correcta.
- WP BackItUp
Es de los plugins habituales para hacer copias de seguridad de tu web.
- XCloner
Similar, es para hacer copia (clon) de tu web. Está bien usarlo antes de hacer actualizaciones masivas.
- Yoast SEO
Es un paquete de herramientas muy potente para trabajar el posicionamiento de tu web en los buscadores (SEO).
- WooCommerce
Este plugin es para transformar tu sitio en una tienda y trae todas las herramientas necesarias para vender tu trabajo online.
Más abajo te contaré más detalles sobre cómo usarlo y configurarlo.
- Easy Digital Downloads
Si lo que vas a vender son solo descargas digitales, sea de libros, música, vídeos o imágenes, este plugin es sencillo de usar y configurar y mejor que WooCommerce.
Otros plugins útiles para páginas web de artistas
En función del contenido de tu sitio puede que te interesen algunos de estos plugins:
Reproductores de audio
- Audio Album
Permite agrupar pistas en listas o álbumes y reproducirlas. Además, se puede personalizar la apariencia, como el color y más detalles, muy fácilmente.
- Compact WP Audio Player
Es la mínima expresión de un reproductor: tendrás un botón de play/pausa al lado del nombre de la pista. No es especialmente bonito ni tiene demasiadas opciones para personalizar. Pero funciona bien, no ocupa casi nada de espacio de pantalla, no requiere de flash ni se cuelga.
- WP Built in Player
Viene por defecto con WP, solo hay que poner la url de un audio en una página o entrada. Tampoco destaca por sus detalles ni belleza pero cumple su función y no hay que instalar nada.
- Simple Music Widget
Es una buena opción si quieres poner un reproductor de audio en la barra lateral. Permite mostrar arte de tapa y la información básica de la pista.
- Cue by AudioTheme
Este plugin permite crear listas y álbumes muy fácilmente. Es funcional, fácil de gestionar y configurar.
Reproducción y venta de música
- Music Player for WooCommerce
Si vendes tus canciones sueltas, este plugin es muy práctico ya que permite que tu público pueda escuchar y comprar cada tema con muy pocos clics, sin tener que abrir páginas de más.
Si vendes descargas digitales te alcanzará con la versión gratuita. También tiene su opción premium con más posibilidades.
Gestión de eventos y reserva y venta de entradas
- Events Manager
Es uno de los gestores de eventos más usados y populares. Permite crear eventos recurrentes, ofrecer diferentes tipos de entradas con precios y características distintas, recibir y aprobar o rechazar solicitudes de presentaciones, y mucho más.
- The Events Calendar
Posiblemente el plugin de gestión de eventos más popular, aunque aparentemente la versión gratuita no tiene tantas prestaciones ni la asistencia técnica es tan buena.
- Calendar by WD
Permite organizar eventos y añadirlos al calendario, incluso si tienes varios eventos en un mismo día.
- Event Tickets
Este plugin permite que tu público confirme su asistencia al evento y se puede combinar con The Events Calendar. La versión premium, Event Tickets Plus, cuesta $89/año y permite vender entradas.
Galerías de imágenes o Portfolios
- NextGen Gallery
Es uno de los plugins más famosos, con más de 1 millón de instalaciones activas. Es muy flexible y fácil de usar.
- NextCellent Gallery
Similar al anterior (de hecho, construido a partir del mismo código).
- Photo Gallery by Envira
Este plugin destaca por su buen diseño y la facilidad de uso.
Lectura de textos
- Photo Book Gallery
Este plugin sirve para visualizar PDFs y pasar las páginas como en un libro o revista. Es muy fácil configurarlo.
Reproducir vídeo
- FW Flowplayer Video Player
Tiene excelentes reseñas, no solo por la facilidad de uso, la cantidad de funciones extra o velocidad de carga sino también por su soporte técnico.
- WP Video Lightbox
Este plugin tiene 70mil instalaciones activas y destaca por su versatilidad. También es responsive.
- Gallery – Video Gallery and Youtube Gallery
Otro de los plugins de vídeo más usados, con muy buenas valoraciones. Está pensado especialmente para reproducir vídeos de Youtube y Vimeo.
Otros plugins que uso yo
Para acabar, comparto algunos plugins más que me gustan y uso aquí:
- Better Click to Tweet
Te permite crear tuits pre-elaborados para que los visitantes de tu página puedan tuitear desde su cuenta con solo un clic. A ellos les facilita la tarea de compartir un contenido interesante que han descubierto y a ti te ayuda porque creas ese mensaje como mejor te parece.Si eres artista y estás pensando en hacerte una página web, mira este tutorial. Es súper completo, explica cada paso del proceso y enseña todas las herramientas necesarias. Compártelo
- Coming Soon CC
Este plugin lo usé cuando estaba preparando Cultumática: ya tenía la web publicada pero los contenidos no estaban listos. Este plugin me permitió tener presencia online y recoger los primeros mails de suscriptores.
- Loginizer
Es para añadir una medida de seguridad extra. Cuando detecta que alguien ha hecho cierta cantidad de intentos para entrar a tu web probando con usuarios y contraseñas varias, bloquea esa IP.
- MailMunch
Es un plugin muy efectivo y flexible que te ayuda a conseguir más suscriptores.
Puedes añadir diferentes formularios de suscripción que seguramente hayas visto en Cultumática: tienes la opción de insertarlo al medio o al final de una página, o de configurarlo para que se active según el comportamiento del usuario (por ejemplo, cuando el lector ya ha visto un determinado porcentaje de un contenido o cuando se está por ir de tu sitio).
- PDF embedder
Es para incrustar PDFs, me ha hecho falta, por ejemplo, en la guía de crowdfunding.
- SumoMe
Tiene muchos usos y es similar a MailMunch. Aunque el primero me gusta más, éste lo uso para los iconos sociales de compartir que aparecen en cada publicación y para que, si alguien resalta una frase con el mouse, se le abra una ventana para que comparta ese contenido en las redes sociales.
- Table of Contents Plus
Crea el índice de contenidos al comienzo de cada artículo.
- WP Bitly
Sirve para acortar enlaces y hacer el seguimiento de actividad.
Instalar plugins en WordPress
Añadir plugins a tu WordPress es muy sencillo.
Dentro de Plugins ve a Añadir nuevo.
Y tienes varias opciones. Puedes:
- buscar plugins para el tema que necesites resolver
- escribir el nombre si ya sabes cuál quieres
- mirar la sección de plugins populares o destacados
- subir desde tu ordenador un plugin que hayas descargado (no hace falta descomprimirlo si lo tienes en rar , 7-zip o equivalente)
Consejos para elegir plugins
Antes de instalar un plugin te conviene asegurarte de que es realmente bueno. Para ello mira:
- número de instalaciones activas
- puntuación
- reseñas
- fecha de la última actualización
- compatibilidad con tu versión de WordPress
Una vez que lo tienes instalado lo puedes activar y desactivar cuando quieras.
Cómo crear una tienda digital para vender tus obras
Llegados a este punto, si quieres vender tu trabajo online desde tu web tienes 3 opciones principales.
Una primera alternativa sería no vender directamente en tu sitio web sino usar éste de escaparate y dirigir a los posibles compradores a otras plataformas de venta. Por ejemplo, podrías poner un enlace a tu tienda de Etsy o a tu página de Bandcamp o iTunes.
La segunda es la que mencioné para vender solo descargas digitales: el plugin Easy Digital Downloads.
Y en tercer y último lugar, si quieres vender productos físicos y digitales directamente a través de tu sitio, sin intermediarios, entonces usa WooCommerce.
Configurar tu tienda con WooCommerce
Probablemente el plugin de WooCommerce haya venido con la plantilla premium que has elegido.
Si no, lo puedes descargar como cualquier otro. Es gratis.
Ajustes iniciales en WooCommerce
Para empezar, ve a Ajustes, Generales y elige tu ubicación, tu moneda y unas pocas cuestiones más.
Ahora hay que definir cómo vas a cobrar lo que vendas en la tienda.
Sin salir de Ajustes ve a la pestaña Finalizar compra.
Y encontrarás varios apartados, uno general y otro por cada método de pago previsto (transferencia bancaria, Paypal, contra reembolso, etc.), que deberás mirar uno a uno y configurar según tus preferencias.
Crear un producto en WooCommerce
Para dar de alta un producto hay que ir a Producto y Añadir nuevo.
En la parte de arriba pones el nombre, la descripción y otros atributos del producto, como categorías y etiquetas.
Verás que las pantallas de producto tienen un diseño y una lógica parecida a las de las entrada o páginas, son muy intuitivas.
Más abajo deberás definir otras características del producto, desde el precio al stock disponible o gastos de envío y cálculo de impuestos.
Las etapas de la compra
Cada etapa del proceso de compra requiere una pagina específica.
Por ejemplo, tienes que tener una página para el carrito de la compra, otra para efectuar el pago, etc.
Estas páginas se crean automáticamente al instalar WooCommerce. En apariencia son como páginas normales pero de contenido solo llevan un código. Por ejemplo, la página del carrito solo lleva esto: [woocommerce_cart] y la caja [woocommerce_checkout].
WooCommerce se encarga del resto.
Inconvenientes de WooCommerce
Pocos pero los hay:
- No es ideal si hay que calcular gastos de envío complejos con demasiadas variantes.
- No permite la gestión de 2 stocks simultáneos.
Contenidos esenciales en un sitio web de artista
¿Cuántas opciones hay que poner en un menú? ¿Qué páginas hay que tener sí o sí?
Lo normal es que el menú tenga entre 3 y 7 opciones. Más de 7 es demasiado.
Si quieres incluir más opciones plantéate crear un submenú (por ejemplo, que una opción del Menú sea Obras y dentro de esa opción pones Dibujo/ Acrílico/ Óleo).
Inicio
Es norma general poner el enlace a la página de inicio no en el menú sino en el logo.
Acerca de
Suele ser una página fundamental. Quién eres, qué haces, cómo y porqué, etc.
La gente interesada en tu arte seguramente querrá saber más sobre la persona o grupo detrás de esta obra.
Algunos consejos:
- No lo redactes en tercera persona. Por favor. Tu página es justamente el espacio donde contactas como ser humano con otros seres humanos.
- Enseña tu lado personal, comparte tu historia, tu proceso creativo, tus pasiones, tus retos (vinculados con tu arte, claro).
- Incluye imágenes que tengan que ver con tu trayectoria, muéstrate manos a la obra, creando.
- Pero no cuentes toda tu vida, solo lo que es relevante sobre tí como creativo.
- Tampoco sueltes un rollo de 5 páginas ni pongas en el Acerca de tu currículum o un listado soso de formación y experiencias profesionales.
Contacto
Esta página tiene que ser de las secciones más visibles de tu sitio.
Si alguien te quiere contactar, no le hagas buscar en todas las páginas y pies de página y textos en letra pequeña. Que se vea en el menú principal, apenas se abre la página. Cada clic extra que le obligas a hacer a alguien para dar contigo es un obstáculo más que le desalentará y puede que pierdas oportunidades interesantes.
También ten presente que los formularios de contacto le resultan antipáticos a mucha gente. Por eso te recomiendo que ofrezcas otras vías de contacto alternativas: mails, teléfono, chats, redes sociales, etc. (siempre y cuando las uses, claro).
El objetivo es que sea muy pero muy fácil que alguien te cuente que tiene interés en conocerte, en comprar tu obra, contratarte, etc.
Tu trabajo: música, vídeos, fotos, etc.
Evidentemente en el menú deberás incluir un acceso a tu trabajo.
Si tienes mucho material seguramente te convenga organizarlo de forma que sea más fácil de entender y apreciar. Por ejemplo, puedes ordenar tus obras en temas/ colecciones/ series/ períodos o el criterio que creas más conveniente. De lo contrario corres el riesgo de saturar al visitante con demasiada información y que se vaya antes de encontrar lo que buscaba.
El título de cada sección o página tiene que ser fácilmente comprensible para que el visitante, con solo ver el menú, se hagar una idea de lo que va a encontrar si clica en las diferentes opciones.
Ah, si eres músico, por favor no se te ocurra poner música que suene automáticamente cuando se abre la página, es horrorosamente invasivo. Lo más probable es que el visitante cierre instintivamente esa página que genera sonidos no solicitados (es más rápido que ponerse a buscar dónde está el botón de pausa o stop del reproductor). Quien quiera escuchar lo que haces sabrá darle al Play.
Calendario de presentaciones
Si habitualmente tienes eventos públicos relacionados con tu trabajo (desde conciertos a presentaciones de libros, actuaciones, inauguraciones, etc.) deberás tener una página con el calendario para que tus seguidores y demás interesados en tu trabajo puedan asistir.
Este calendario tendrá que incluir información tal como dónde será el evento, la dirección, la hora, el precio de las entradas, etc. Y las puedes vender allí mismo.
Sin embargo, si tienes muy pocos eventos puede que no te convenga tener una sección en el menú exclusiva para esto; se verá vacía y restará en lugar de sumar.
En este caso opta por algo más flexible. Busca una sección donde puedas añadir el calendario si hay eventos pero quitarlo cuando no tengas nada sin que se vea un vacío. Por ejemplo, puedes añadir el calendario en contacto, como una alternativa más para que los interesados puedan dar contigo.
Tienda
Aquí puedes poner todo lo que tengas para vender, desde tu propia obra (sean cuadros, discos, libros, fotografías, etc.) hasta merchandising (como camisetas, chapas, posters, postales, etc).
Como en cualquier estrategia de ventas, siempre ayuda hacer promociones. Por ejemplo, con la compra de cada entrada regalas una postal con tu obra en alta calidad, o la descarga de una canción, o un descuento para el próximo evento, etc.
Este regalo debería estar relacionado con lo que haces y puede ser un producto (por ejemplo, si compras el segundo libro puedes descargar gratis el primero) o una experiencia (si compras las entradas antes de tal día tienes un pase a camerinos para conocer al equipo).
Si quieres más inspiración, te pueden servir algunas de las ideas que incluí en el apartado de recompensas en la guía de crowdfunding.
Enlaces fundamentales
Además de las páginas, en tu sitio web no pueden faltar los enlaces a las redes sociales (las que tienes actualizada y quieres promover y van acorde a tu actividad). Su ubicación estará determinada por el tema. También las puedes añadir en la página de Contacto.
También deberías ofrecer un acceso a tu dossier artístico para prensa y contrataciones. Una buena ubicación es en el footer.
Contenidos opcionales
Te dejo aquí otras ideas para secciones que tal vez te interese implementar.
Noticias/ Actualizaciones:
Apartado donde compartir noticias relevantes como lanzamientos, presentaciones, reseñas, nuevos proyectos en los que te embarques, etc.
Si generas mucho contenido de actualidad lo puedes plantear como un blog.
Reseñas
Si los medios han publicado críticas (buenas) sobre tu proyecto, enseñarlas puede funcionar muy bien como aval para que la gente se anime a conocer o comprar tu obra.
Aunque lo habitual es incluirlas junto al trabajo correspondiente, puedes crear una sección solo para reseñas.
En cualquier caso, sin son reseñas largas, lo más conveniente suele ser poner una cita, mencionar la fuente y acompañarla del enlace a la reseña completa.
Zona de acceso a usuarios registrados
Aunque no es prioritario, puede que en algún momento quieras captar la atención de posibles seguidores ofreciéndoles contenidos únicos si se suscriben.
Una forma de llevar esto a la práctica es poner un apartado “VIP” donde los usuarios que se han registrado en tu web puedan acceder a, por ejemplo, descargas exclusivas, vídeos inéditos, descuentos para tus obras o presentaciones, adelantos del material en el que estás trabajando, etc.
Es decir, en este apartado puedes mimar a tus seguidores con regalos gratuitos, que no te hacen ganar dinero pero sí fideliza a tus seguidores. O puedes ofrecerles ofertas exclusivas que no publicas en ninguna otra parte, con lo que, además de fidelizar a tu audiencia puedes impulsar las ventas.
Consejos básicos de mantenimiento de una página web
Ahora que ya tienes tu web toca mantenerla. Es un trabajo constante.
Más allá del contenido deberás cuidar 2 asuntos:
Actualizaciones
Actualiza periódicamente el software que usas, desde WordPress en sí hasta los temas y plugins. Entre otras cosas por temas de seguridad, para aprovechar las mejoras de las últimas versiones.
Backups
No te fíes y haz copias de seguridad regularmente.
Si tienes cPanel, le puedes hacer una copia de seguridad comprimida y guardarla en tu ordenador, disco externo o donde quieras.
Principales errores en las páginas web de artistas
En mi experiencia he visto principalmente 2 errores que cometen los artistas con sus webs y que hacen que todo el esfuerzo que le han dedicado pierda sentido y que la web no les sirva para nada.
Da pena porque les queda la sensación de “lo digital no es para ellos” pero sencillamente es que no lo están enfocando bien.
No saber para qué tienes la web
No se trata solo “estar”, sin más. Quien visita tu web tiene que entender qué puede hacer allí, para qué y cómo.
Hazlo bien o malgastarás esfuerzos y acabarás abandonando tu sitio antes de ver resultados.
¿Tu sitio web es solo un portfolio? ¿O también vendes obras? ¿Se pueden comprar allí las entradas a tus eventos? ¿Das clases?
Dilo, pon botones, formularios de inscripción, precios, información sobre el evento o forma de envío, medios de pago, etc.
De lo contrario habrá gente que entre y salga de tu web sin que suceda nada más. Y no solo te estás perdiendo tú una oportunidad de ganar dinero y diundir tu obra. También ese visitante que fue a tu web porque tu trabajo le ha generado interés pierde la oportunidad de acceder y disfrutar de tu obra.
Menos es más
No pongas todas las fotos de todas las presentaciones de tu trabajo y todo tu currículum.
Elige.
¿Hace falta poner fotos y vídeos? Sí. Pero los que sean buenos.
Es decir, que sean de buena calidad y también que te representen de forma correcta.
Lo mismo con tu experiencia.
Manten relevancia, actualidad y calidad. Quita todo lo que sobre. Frases, imágenes, audios, etc.
¿Que tienes poco material? No pasa nada, empieza por una web de 1 sola página con el contenido fundmental.
Cuando haya más material bueno podrás separar las secciones y enriquecerlas con el nuevo contenido.
Usabilidad
Tu página tiene que resultar fácil de usar. Todo lo fácil que se pueda.
Tanto para ti como, sobre todo, para el visitante.
Piensa que si alguien entra y no entiende dónde está la información que busca, se pierde en submenús o tiene que hacer demasiados clics, se irá de la página.
Bueno, llegados a este punto creo que ya tienes todas las herramientas necesarias para montar tu propio sitio web de artista profesional donde enseñar y vender tu trabajo.
Como siempre, te agradecería que me ayudes a mejorar la guía y me dejes un comentario abajo contándome qué te ha resultado más complicado o más útil.
Y, por supuesto, te agradezco que compartas esta guía con todas aquellas personas a las que les pueda ser de utilidad.
Crédito imagen cabecera:
Designed by Freepik
Algunos enlaces de esta guía contienen vínculos de afiliados. Esto quiere decir que si decides que el servicio resuelve tus necesidades y lo contratas usando en link de esta guía, yo obtendré un beneficio. Esto me permite dedicarle más tiempo a investigar novedades, hacer experimentos y compartirlos, probar nuevas herramientas y crear más guías gratuitas que, a su vez, te sirvan a tí para impulsar tu propio proyecto creativo.























































































Muy buen articulo y muy interesante. Te queria pedir consejo si no te molesta. Quiero hacer en wordpress una pagina de portfolio con mis fotografias y con la opcion de venta de las mismas en digital y en lienzos digitalizados. La idea es que al realizar el pedido el cliente y hacer efectivo el pago con tarjeta o transferencia, yo haga pedido a la empresa que me digitaliza esa foto y de la orden de envio directamente a mi cliente. Tenia pensado usar Stripe o Paypal. Que me aconsejas usar (a ser posible gratuito) para hacer el portfolio y el sistema de pago para lo que yo quiero?. No tengo nada claro. Muchas gracias de antemano.
Hola Sergio,
Muchas gracias por tu comentario :)
Diría que son varias cosas separadas pero que ya lo tienes bastante claro.
Por un lado cómo hacer la web, que yo la haría en WordPress y con alguna de las plantillas que te he recomendado parea fotógrafos en este mismo post, hay algunas con unos portfolios preciosos. Invierte en una buena si puedes, suelen rondar los 60 dólares. Mira las demos de cada uno para ver cuál se corresponde más con tu estilo.
En cuanto a sistema de pago, por agilidad y costo, sin duda lo haría con WooCommerce, que está integrado ya en muchas de las plantillas web. La forma de pago la seleccionas tú. Unos sistemas son más automáticos, como el pago con tarjeta, y otros menos, como las transferencias que deberás controlar si han entrado o no a la cuenta bancaria. Stripe y PayPal, igual que Payoneer, también son prácticos. Mira qué comisión te cobra cada uno. Intenta un equilibrio entre lo que te queda cómodo a ti y a tus clientes, intenta que sea lo más sencillo posible. Y recuerda que puedes aceptar varios métodos y que el cliente elija.
Lo demás ya depende del acuerdo que tengas con quien te imprima, si ellos se encargan del envio o es una tercera parte que contratas tú para las entregas, etc. Lo normal sería que una vez que hayas recibido un encargo y su pago tú le pases un mail a imprenta avisando qué trabajo hay que hacer con los datos del cliente, y que el repartidor lo recoja directamente allí y haga la entrega.
Espero que haya resuelto de alguna forma tu duda.
Saludos,
M.